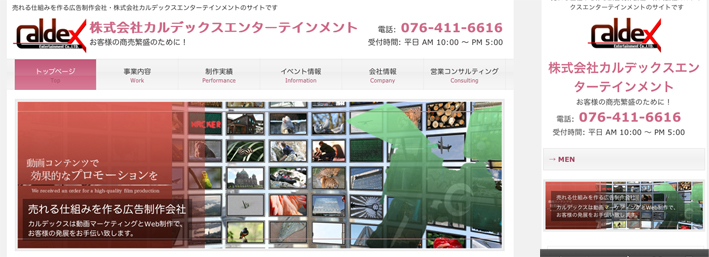
| デバイスをwebサイト表示の判断基準にするのではなく、 ブラウザの横幅サイズをwebサイト表示の判断基準にし、ページのレイアウトデザインを柔軟に調整できる手法です。 |
デスクトップ、モバイル端末によるデザインが統一されているので、覚えてもらいやすい 一貫性のあるブランドイメージを作り上げることができます。
|
|
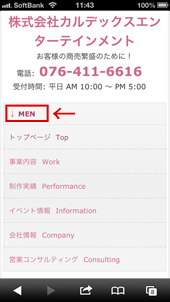
1つのホームページででPC向けサイト、スマートフォン向けサイト、タブレット端末向けサイトに 自動的に最適化します。 「Menu」のバーをタップするとアコーディオン式メニューが表示されます。
|

レスポンシブウェブデザインの特徴
メンテナンスが楽
|
|
|---|---|
ひとつのレイアウトを変更するだけで、全デバイスの表示に対応してくれます。 たとえばバグや修正があった場合も同時にアップデートされます。 |
|
一貫性のあるデザインができます
|
|
デスクトップ、モバイル端末によるデザインが統一されているので、 覚えてもらいやすい一貫性のあるブランドイメージを作り上げることができます。
|
|
親切、安心設計の操作性
|
|
たとえばパソコンからよくチェックするサイトを、iPhone5などのモバイル端末で見たときに、 デザインが統一されていることで、ユーザーはいつも通りにページを閲覧することができます。 ユーザーが予期している、知っている様な操作感を実現することが、ポイントとなります。
|
|
リダイレクト設定の必要なし
|
|
ひとつのデザインで運営するということは、これまで携帯やiPhoneなどのデバイスごとに 異なるURLを用意したり、各デバイスの互換性などを考える必要がなくなります。 たとえばメールマガジンなどを発行する場合、ユーザーがモバイル端末から開く可能性が高くなります。 そんなときに紹介するコンテンツのURLを統一して掲載することができます。 これでユーザーはモバイル用URLからデスクトップ用URLに切り替える、、 などの作業が不要となります。 |
|
現在のページ読み込み速度に対応 |
|
最近はインターネット回線もますます改善されており、WiFiなどのインターネット 環境がある場所では、大きいサイズのデータ、などでも、個人差はありますが 特に問題なく閲覧することが出来るようになっています。 しかし3G, 4G回線などでページを読み込むには、少しでもデータサイズが小さい方が、 表示も早くユーザーにもうれしいです。
|
|